Prototyping for web app or mobile app development helps the developers and UI designers to get an idea about how the mobile app should look eventually at the completion of project.
TechTIQ Solutions is a Mobile App and Web Development Agency in London, we follow the 'Kaizen methodology' for development of mobile apps and websites. Our process gets a head start with initial process of sketching the wireframes and prototypes of every interface out there, and then getting it approved from clients. Then the phase of development begins after everything. Wireframes and Prototypes usually clear the picture and also lets the Client know what is coming!
Web & Mobile Development is incomplete without UX Designing
Both Wireframing and Prototyping are the main aspects of UX Designing, and Web Development can never be complete without UX Designing! So basically it means that the wireframing and prototyping are the kick starts to the bigger picture, i.e. Web Development. The User is an important part in all this endeavour, and begs to have a better experience while using it.
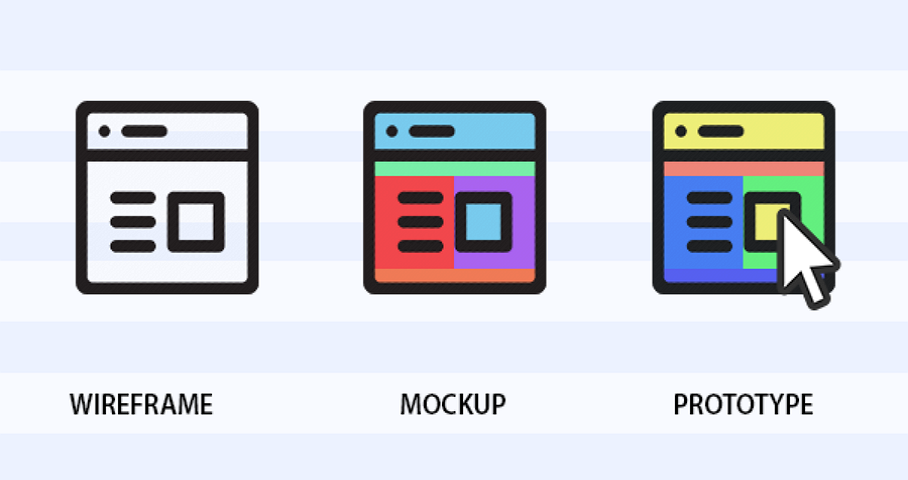
 |
Image Source: stackpathdns |
 |
Image Source: mockplus |
It’s important to do your wireframing immediately after you finish the prerequisite business analysis and UX research. And it is even more important to do the prototyping after you finish wireframing.
Wireframing and Prototyping are different
Wireframing is followed by Prototyping and not the vice-versa! Design begins with brainstorming idea that is to be inked down using wireframing tools like Balsamsiq, Axure, and Sketch.
Wireframing is also called as ‘blueprint’ or ‘schematic view’. It is a layout and skeletal representation of a website often involving no colors and sharp-edges. Only the skeleton of the website is designed in the wireframes.
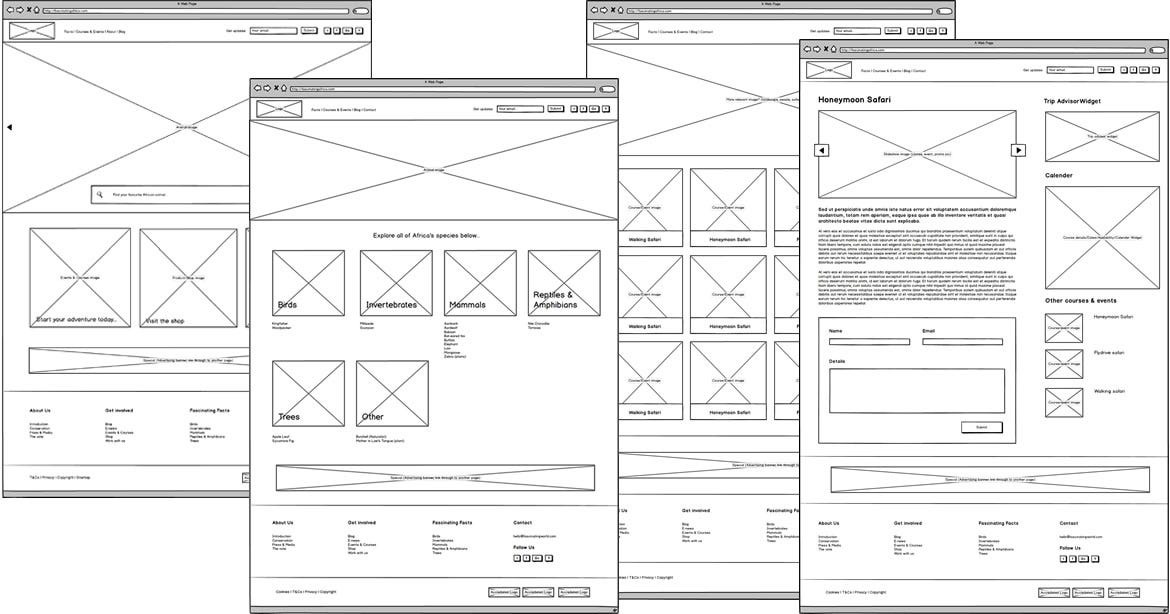
 |
| Image Source: medium |
The objective is to think of the best way to show the features of the product be it a website or a web application or a mobile app. It is the ‘UX’ which further helps the ‘UI’ to begin with.
On the other hand, a Prototype (in the field of Information Technology) represents the visual depiction, size, and design of the interface. But prototypes are unclickable or non-interactive in nature, i.e. they are just the image that helps us understand that how a website or a mobile app would look like, i.e. they are not an interface that could be clicked. It’s where we begin to see what screens will appear like, how pages will transit and how the designs will evolve after the actions that we perform. we get a feel for the user journey of the app. Prototyping tools like UXPin, Invision, and Mockup are a treat to use!
 |
| Image Source: i.ytimg |
Analogy
The concept of wireframes and prototypes, is very much similar to the concept of Lighthouse which helps guide the sailor to sail his ship in the right direction. Here the analogy of ‘sailor’ is none other than the app designers and app developers. Or the analogy that of a 'movie trailer' that helps the viewers to know - what they can expect in the movie, when it releases fully!
Prototyping is not MVP, please make a note of it:
Minimum Viable Product (MVP) talks about launching a mobile app with the core feature at the initial stage and tracking the response it gets from the early audience. Once when it is confirmed that the mobile app has a scope to be launched full-fledged then and then only it is proceeded with the further development.
Read the below article:
Why MVP Technique Is Important For Your Business Mobile App?
Here the ‘Prototyping’ thing is completely different from the ‘MVP’ thing. Prototyping is a part that partially comes under the job responsibilities of a UX Designer and partly under that of UI Designer.
We can say that the ‘UI designer’ is also the because it involves sharp dimensions, same colors, fonts and designs. as that a website or a mobile app shall have! Prototypes are what a website or a mobile app will ultimately look like!
Why TechTIQ gives importance to UX!
TechTIQ firmly believes that products should be developed taking users into account. An User-centric and user-friendly product automatically gets the favorable response from the target audience.
During the wireframing of a product, try bringing clarity and navigation friendliness to the user.
During the wireframing of a product, try bringing clarity and navigation friendliness to the user.
User should not be forced to wander across your website to find something. Make things easier for users. UX is about spoon feeding, and nothing else.
The more simple and easy you make, the more comfortable common people will get to use your website or a mobile app.
The more simple and easy you make, the more comfortable common people will get to use your website or a mobile app.







Prototype leads to an MVP and Prototype Development, however this is dependent on your product and your goals.
ReplyDeleteyurtdışı kargo
ReplyDeleteresimli magnet
instagram takipçi satın al
yurtdışı kargo
sms onay
dijital kartvizit
dijital kartvizit
https://nobetci-eczane.org/
WYSFN
salt likit
ReplyDeletesalt likit
dr mood likit
big boss likit
dl likit
dark likit
EZY
Yalova
ReplyDeleteHatay
Muş
Bursa
Mersin
J678
54458
ReplyDeleteMamak Parke Ustası
Çerkezköy Oto Lastik
Çerkezköy Marangoz
Muş Şehirler Arası Nakliyat
Çerkezköy Organizasyon
Ünye Oto Elektrik
Karaman Şehir İçi Nakliyat
Aptos Coin Hangi Borsada
Nevşehir Şehirler Arası Nakliyat
3C042
ReplyDeleteorder turinabol
trenbolone enanthate
clenbuterol
buy steroids
sarms for sale
buy testosterone propionat
deca durabolin for sale
order anapolon oxymetholone
steroid cycles for sale
B5385
ReplyDeleteığdır Görüntülü Sohbet Canlı
görüntülü sohbet odaları
Adıyaman Canli Goruntulu Sohbet Siteleri
bitlis rastgele görüntülü sohbet
balıkesir rastgele görüntülü sohbet
mobil sohbet et
Kayseri Canlı Sohbet Uygulamaları
karaman yabancı canlı sohbet
çanakkale kızlarla canlı sohbet
6C0DA
ReplyDeleteantalya en iyi görüntülü sohbet uygulamaları
bedava görüntülü sohbet
yabancı görüntülü sohbet siteleri
hakkari canlı görüntülü sohbet odaları
yozgat görüntülü sohbet
çankırı rastgele sohbet
istanbul goruntulu sohbet
hatay sesli sohbet sitesi
canlı sohbet bedava
3EBD2
ReplyDeleteLovely Coin Hangi Borsada
Paribu Borsası Güvenilir mi
Coin Nasıl Üretilir
Facebook Grup Üyesi Satın Al
Görüntülü Sohbet
Big Wolf Coin Hangi Borsada
Coin Kazma
Parasız Görüntülü Sohbet
Threads Yeniden Paylaş Satın Al
45797
ReplyDeleteLinkedin Beğeni Satın Al
Hamster Coin Hangi Borsada
Soundcloud Reposts Hilesi
Binance Referans Kodu
Raca Coin Hangi Borsada
Facebook Grup Üyesi Hilesi
Sohbet
Facebook Sayfa Beğeni Satın Al
Binance Hangi Ülkenin
التخلص من رائحة المجاري في الحمام HABdfzeB70
ReplyDelete16C92CAEB6
ReplyDeleteyabancı takipçi
Total Football Hediye Kodu
Erasmus Proje
Free Fire Elmas Kodu
Hay Day Elmas Kodu
Stumble Guys Elmas Kodu
Osm Promosyon Kodu
Eti Mutlu Kutu Kodları
Osm Promosyon Kodu
महाकालसंहिता कामकलाकाली खण्ड पटल १५ - कामकलाकाल्याः प्राणायुताक्षरी मन्त्रः
ReplyDeleteओं ऐं ह्रीं श्रीं ह्रीं क्लीं हूं छूीं स्त्रीं फ्रें क्रों क्षौं आं स्फों स्वाहा कामकलाकालि, ह्रीं क्रीं ह्रीं ह्रीं ह्रीं हूं हूं ह्रीं ह्रीं ह्रीं क्रीं क्रीं क्रीं ठः ठः दक्षिणकालिके, ऐं क्रीं ह्रीं हूं स्त्री फ्रे स्त्रीं ख भद्रकालि हूं हूं फट् फट् नमः स्वाहा भद्रकालि ओं ह्रीं ह्रीं हूं हूं भगवति श्मशानकालि नरकङ्कालमालाधारिणि ह्रीं क्रीं कुणपभोजिनि फ्रें फ्रें स्वाहा श्मशानकालि क्रीं हूं ह्रीं स्त्रीं श्रीं क्लीं फट् स्वाहा कालकालि, ओं फ्रें सिद्धिकरालि ह्रीं ह्रीं हूं स्त्रीं फ्रें नमः स्वाहा गुह्यकालि, ओं ओं हूं ह्रीं फ्रें छ्रीं स्त्रीं श्रीं क्रों नमो धनकाल्यै विकरालरूपिणि धनं देहि देहि दापय दापय क्षं क्षां क्षिं क्षीं क्षं क्षं क्षं क्षं क्ष्लं क्ष क्ष क्ष क्ष क्षः क्रों क्रोः आं ह्रीं ह्रीं हूं हूं नमो नमः फट् स्वाहा धनकालिके, ओं ऐं क्लीं ह्रीं हूं सिद्धिकाल्यै नमः सिद्धिकालि, ह्रीं चण्डाट्टहासनि जगद्ग्रसनकारिणि नरमुण्डमालिनि चण्डकालिके क्लीं श्रीं हूं फ्रें स्त्रीं छ्रीं फट् फट् स्वाहा चण्डकालिके नमः कमलवासिन्यै स्वाहालक्ष्मि ओं श्रीं ह्रीं श्रीं कमले कमलालये प्रसीद प्रसीद श्रीं ह्रीं श्री महालक्ष्म्यै नमः महालक्ष्मि, ह्रीं नमो भगवति माहेश्वरि अन्नपूर्णे स्वाहा अन्नपूर्णे, ओं ह्रीं हूं उत्तिष्ठपुरुषि किं स्वपिषि भयं मे समुपस्थितं यदि शक्यमशक्यं वा क्रोधदुर्गे भगवति शमय स्वाहा हूं ह्रीं ओं, वनदुर्गे ह्रीं स्फुर स्फुर प्रस्फुर प्रस्फुर घोरघोरतरतनुरूपे चट चट प्रचट प्रचट कह कह रम रम बन्ध बन्ध घातय घातय हूं फट् विजयाघोरे, ह्रीं पद्मावति स्वाहा पद्मावति, महिषमर्दिनि स्वाहा महिषमर्दिनि, ओं दुर्गे दुर्गे रक्षिणि स्वाहा जयदुर्गे, ओं ह्रीं दुं दुर्गायै स्वाहा, ऐं ह्रीं श्रीं ओं नमो भगवत मातङ्गेश्वरि सर्वस्त्रीपुरुषवशङ्करि सर्वदुष्टमृगवशङ्करि सर्वग्रहवशङ्करि सर्वसत्त्ववशङ्कर सर्वजनमनोहरि सर्वमुखरञ्जिनि सर्वराजवशङ्करि ameya jaywant narvekar सर्वलोकममुं मे वशमानय स्वाहा, राजमातङ्ग उच्छिष्टमातङ्गिनि हूं ह्रीं ओं क्लीं स्वाहा उच्छिष्टमातङ्गि, उच्छिष्टचाण्डालिनि सुमुखि देवि महापिशाचिनि ह्रीं ठः ठः ठः उच्छिष्टचाण्डालिनि, ओं ह्रीं बगलामुखि सर्वदुष्टानां मुखं वाचं स्त म्भय जिह्वां कीलय कीलय बुद्धिं नाशय ह्रीं ओं स्वाहा बगले, ऐं श्रीं ह्रीं क्लीं धनलक्ष्मि ओं ह्रीं ऐं ह्रीं ओं सरस्वत्यै नमः सरस्वति, आ ह्रीं हूं भुवनेश्वरि, ओं ह्रीं श्रीं हूं क्लीं आं अश्वारूढायै फट् फट् स्वाहा अश्वारूढे, ओं ऐं ह्रीं नित्यक्लिन्ने मदद्रवे ऐं ह्रीं स्वाहा नित्यक्लिन्ने । स्त्रीं क्षमकलह्रहसयूं.... (बालाकूट)... (बगलाकूट )... ( त्वरिताकूट) जय भैरवि श्रीं ह्रीं ऐं ब्लूं ग्लौः अं आं इं राजदेवि राजलक्ष्मि ग्लं ग्लां ग्लिं ग्लीं ग्लुं ग्लूं ग्लं ग्लं ग्लू ग्लें ग्लैं ग्लों ग्लौं ग्ल: क्लीं श्रीं श्रीं ऐं ह्रीं क्लीं पौं राजराजेश्वरि ज्वल ज्वल शूलिनि दुष्टग्रहं ग्रस स्वाहा शूलिनि, ह्रीं महाचण्डयोगेश्वरि श्रीं श्रीं श्रीं फट् फट् फट् फट् फट् जय महाचण्ड- योगेश्वरि, श्रीं ह्रीं क्लीं प्लूं ऐं ह्रीं क्लीं पौं क्षीं क्लीं सिद्धिलक्ष्म्यै नमः क्लीं पौं ह्रीं ऐं राज्यसिद्धिलक्ष्मि ओं क्रः हूं आं क्रों स्त्रीं हूं क्षौं ह्रां फट्... ( त्वरिताकूट )... (नक्षत्र- कूट )... सकहलमक्षखवूं ... ( ग्रहकूट )... म्लकहक्षरस्त्री... (काम्यकूट)... यम्लवी... (पार्श्वकूट)... (कामकूट)... ग्लक्षकमहव्यऊं हहव्यकऊं मफ़लहलहखफूं म्लव्य्रवऊं.... (शङ्खकूट )... म्लक्षकसहहूं क्षम्लब्रसहस्हक्षक्लस्त्रीं रक्षलहमसहकब्रूं... (मत्स्यकूट ).... (त्रिशूलकूट)... झसखग्रमऊ हृक्ष्मली ह्रीं ह्रीं हूं क्लीं स्त्रीं ऐं क्रौं छ्री फ्रें क्रीं ग्लक्षक- महव्यऊ हूं अघोरे सिद्धिं मे देहि दापय स्वाहा अघोरे, ओं नमश्चा ameya jaywant narvekar